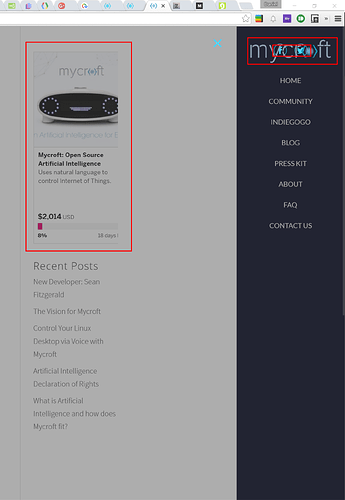
Padding in the iframe is unaccounted for, the width should be something like:
@media (min-width: 981px)
.et_right_sidebar #sidebar {
padding-left: 30px;
}
@media (min-width: 981px)
#sidebar {
float: left;
width: 20.875%;
min-width: 252px;
}
@media (min-width: 981px)
.et_right_sidebar #left-area {
float: left;
padding-right: 5.5%;
}
@media (min-width: 981px)
#left-area {
width: 79.125%;
max-width: calc(94.5% - 252px);
padding-bottom: 23px;
}
Of course this doesn’t include the divider (which would make more sense as an :after or :before on the left or right areas) and the other @media widths.
As for the social logos, they only did that once for me.